Ie from 0 to 100. To create a circle use the border-radius property and set the value to 50.

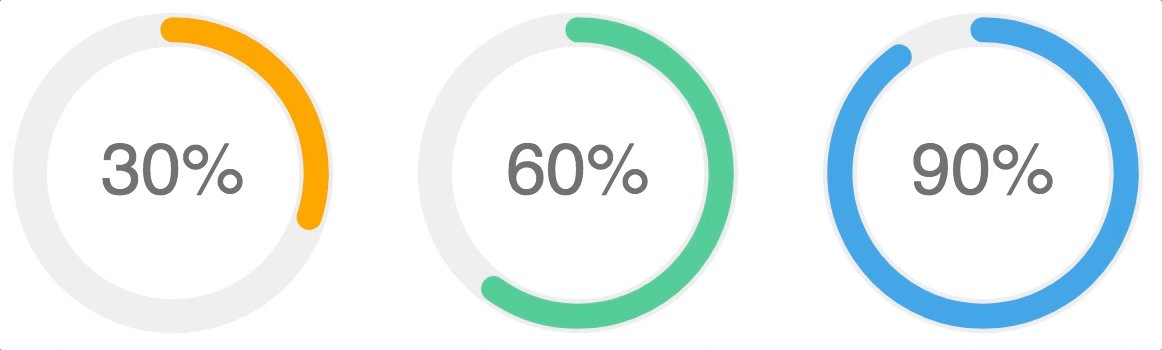
Create Percentage Circles Using Svg Mk Charts Css Script
22032019 As youve probably noticed in the SVG above the attributes CX CY and R respectively define where the circle is drawn along the X and Y axis while R defines the radius of the circle.

How to draw circle using svg in html. Here is an example using the circle element. In this topic we described about the SVG Drawing Half Circle with detailed example. 20042011 The following SVG path can draw 9999 of a circle.
We can aslo create a half circle in SVG using the radius value as a percentage. Here is a simple example. The difference is that an ellipse has an x and a y radius that differs from each other while a circle has equal x and y radius.
07022018 Most of the web browsers can display SVG just like they can display PNG GIF and JPG. Element is used to create the circles based on center point and a radius. 08022018 To draw a circle in HTML page use SVG or canvas.
Tag to define an SVG radial gradient. The stroked circle our click target We need an empty target to click so we create a second circle. 08082014 The SVG circle.
The CX and CY create the center of the circle so the circle is drawn around that point. Element is used to create an ellipse. Tag to create SVG linear gradient.
24042018 Most of the web browsers can display SVG just like they can display PNG GIF and JPG. You can try to run the following code to draw a rectangle in HTML5. SVG has several methods for drawing paths boxes circles text and graphic images.
Svg viewBox0 0 10 10. Element creates a graphic containing at least three sides. Replicating that circle could look like this.
You can draw shapes like circle rectangle line etc using SVG in HTML5 easily. Element is a container for SVG graphics. An ellipse is closely related to a circle.
The cx and cy attributes define the x and y coordinates of the center of the circle. 30062020 The base circles with color are created the same way as the last demo so I wont cover that again. For drawing a star in HTML5 SVG you need to set the x and y coordinates properly for each corner.
Tag and would use radialGradient. Lets see an example to draw a rectangle using SVG. You can try to run the following code to learn how to display an image inside SVG circle in HTML5.
Here is a simple example. Similarly you can use linearGradient. Element is used to draw circles.
The only change is they get appended to a group instead of the root SVG. To draw a polygon in HTML SVG use the SVG polygon. Then combine the height and width properties with a matching value.
SVG Ellipse - ellipse. Step 2 Add CSS. Element will be used.
HTML5 SVG Gradients Following is the HTML5 version of an SVG example which would draw an ellipse using ellipse. You can also draw it using CSS with the border-radius propertyExampleYou can try to run the following code t. The numbers in the table specify the first browser version that fully supports the svg.
Try it Yourself. 21022015 You can also use SVG to make the concentric circles.

How Do I Draw A Half Circle Outline Svg And Fill It In With Javascript Given A Range Of Data Stack Overflow

Floral Laurel Wreath Svg Files Flower Border Svg Circle Etsy In 2021 Floral Wreaths Illustration Flower Border Floral Logo Design

Animate Svg Icons With Css And Snap Codyhouse Animated Svg Icons Svg Tutorial Svg Animation

Pure Css Percentage Circle With Animation Codeconvey Css Animate Css Border

Using Css And Svg To Draw An Image As You Scroll Web Design Tutorials Design Tutorials Drawings

Making An Animated Svg Html Burger Menu Button Masks Svg Html How To Make Animations How To Make

Cross Browser Svg Rendering Problems With Circle And Stroke Dasharray Stack Overflow

How To Code A Responsive Circular Percentage Chart With Svg And Css By Sergio Pedercini Medium

0 comments:
Post a Comment