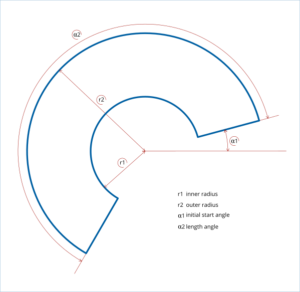
The width is in pixels and is independent of the zoom level of the map. In a case you need to implement Circular Gauge Qt.

Qt Qml Dashed Circle Stack Overflow
In this section we will learn how to draw simple vector shapes line rectangle circle and so on and display text on the main window using the QPainter class.

How to draw circle in qml. I could not find a function or an qml element to render a circle with a center point and an radius. MapCircle QML Type The MapCircle type displays a geographic circle on a Map. Drawing basic shapes on screen.
In this tutorial you will work with this function. 04122011 Hello With QtQuick 1x your options include. Safety How YouTube works Test new.
16052017 I am new to QtQML and ArcGis Qt 100 and I want to draw a circle on a map. You can set the size of the control colort and the start and end angle of the arc. Bad solution is to use Rectangle inside some Items that clip that form of the sector you need and one more Rectangle above to make a ring.
You can add an optional border to a rectangle with its own color and thickness by setting the bordercolor and borderwidth properties. Its not possible to store a path for later reuse only a drawing state can be stored and restored. 07122020 A call to stroke or fill will draw the current path.
We will also learn how to change the drawing style of the vector shapes using the QPen class. 30112016 Use a canvas control to paint the arc and a full circle as a background. Subclassing QDeclarativeItem and override paint to do custom painting with the QPainter API or.
If you change the angles the change will be animated of course you can turn the animation off. I saw samegame example in that they took png to balloonsbut in my appi want to draw so that i can add text to middle of balloon. By default the circle is displayed as a 1 pixel black border with no fill.
Also its very easy to build your own element based on set of standard items like Rectangle Button Image etc. 0 PathArc x. Set the color to transparent.
In QML the Canvas element acts as a container for the drawing. So i wrote a javascript function which uses the circular formula to calculate the circle. To change its appearance use the color bordercolor and borderwidth properties.
Using only QML we can build complex applications with these elements. Create Custom QuickItem from C using OpenGL tools. It would seem that we can build a variety.
It will create an object of class QPainter and with it will be drawn circle. Import QtLocation 513. 11032019 QML - Tutorial 032.
Lot have happened since that and nowadays its much easier task to do than 10 years ago. 22032017 Drawing objects on the widgets can be made in paintEvent event function that is called when rendering the widget. With QML many things are much faster to implement than back in the old days.
To paint a border without a fill color. It is modeled after the SVG elliptical arc command. I have the center coordinate and the radius.
The border property holds the width and color used to draw the border of the circle. To display a perfect screen circle around a point use a MapQuickItem containing a relevant Qt Quick type instead. The actual drawing needs to be done inside the onPaint event handler.
23102018 Custom QQuickItem How to add QML object from C. 20112016 I wrote my first Gauge Widget in 2005 or 2006 using QGraphicsView and Qt 4x. The 2D context object provides the actual drawing operation.
If isPie set to true a pie segment is painted instead of an animation. 08082016 hi i want to draw a circle or ellipse using qmlis it possible to draw. QML objects in Qt is quite wonderful easy to work with them but what if it becomes standard objects is not enough.
This is a video about how to make blinking circles around the cursor About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy. QML came with rich set of visual elements. At the same time drawing a circle will depend on three QRadioButton object class.
20112016 I think the best solution is to use a Canvas and draw your arc with it. In tutorial 024 I showed an example of creating a custom QML object in C using QQuickPaintedItem which has a paint method and in this paint method you can draw the necessary objects on the graphics scene using a QPainter class object. True Note that a single PathArc cannot be used to specify a circle.
Then you can make your own object to program it in C and QML implement t. If both a color and a gradient are specified the gradient is used. Internally a MapCircle is implemented as a many-sided polygon.
The following QML produces the path shown below. Moreover we can use items like Canvas to build element with custom painting. Draw the lowest background in a circle painter-drawEllipseboundingRectadjusted11-1-1.

How To Create A Circular Progress Bar In Pure Qml Js Stack Overflow

Most Efficient Way To Approach Lots Of Polygons In Qml C Qt Forum

Context2d Qml Type Qt Quick 5 10

Efficient Custom Shapes In Qt Quick Kdab

Qml Rectangle Round Rectangle Draw Circle Programmer Sought

Qt Write Custom Control 1 Automotive Dashboard

Qml Exercise Drawing Progress Circle Programmer Sought

0 comments:
Post a Comment